Add/Delete Columns #
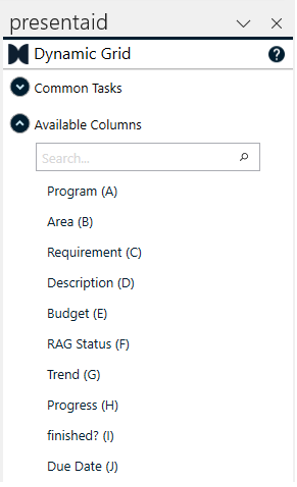
To add a column you can simply click on the column header in the task pane. presentaid will guess the most suitable column type based on the underlying data.

To remove a column select a shape of that column and delete it. The Dynamic Grid will notice this change and remove the entire column.
Column Configuration #
Grouping of Columns #
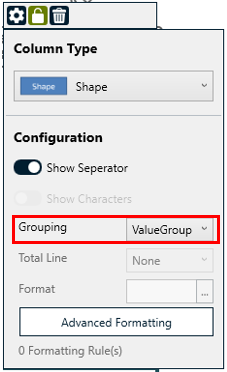
The grouping parameter helps to visually connect data rows with the same value. The Grouping logic can be changed in the taskpane.

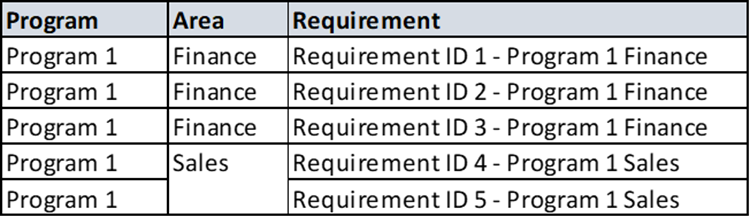
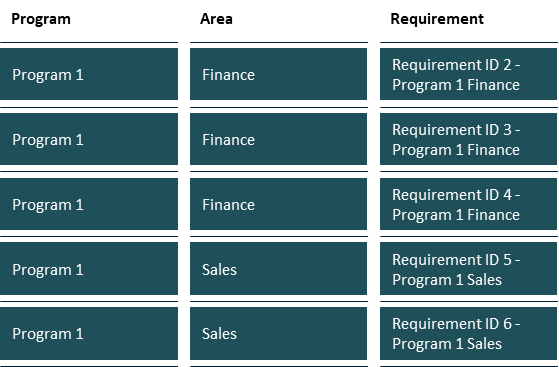
Let’s assume we have the following data snippet:

If we apply “No Grouping”, the Dynamic Grid will generate a shape for each cell:

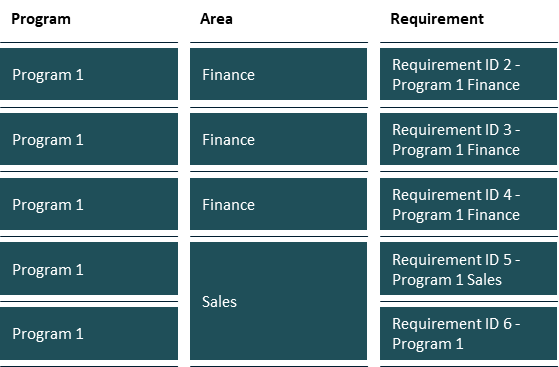
If you apply “ValueGrouping” to the first and second column the result looks as follows:

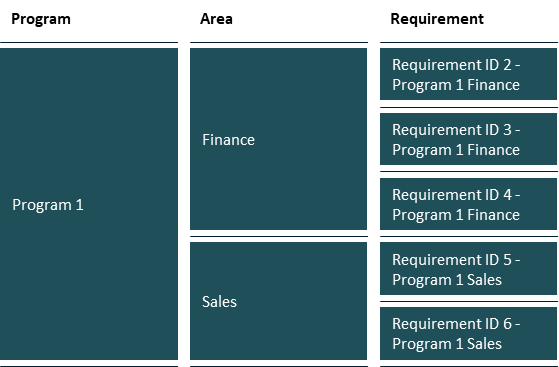
If you apply “ExcelGrouping” to the first and second column the grouping is based on merged cells in Excel:

Change Column Type #
To change the column type select a cell of the column that you’d like to change. In the dropdown above the column you can select your preferred column type.

Add a Total Line #
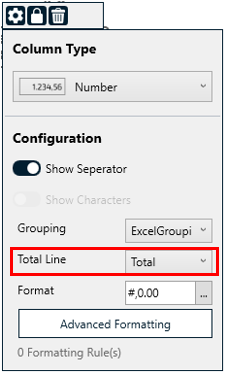
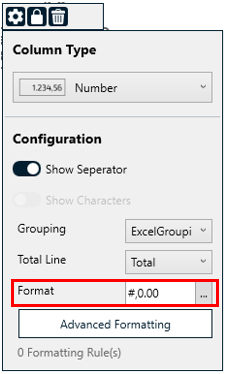
For Number Columns you can add a total line at the bottom of the Dynamic Grid. You can either show the sum or the average of the column.

Change the Format of Number and Date Columns #
In case you want to change the display format of a number or date column, select a shape in the column that you’d like to change and open the “Format” box in the taskpane.


Conditional Format #
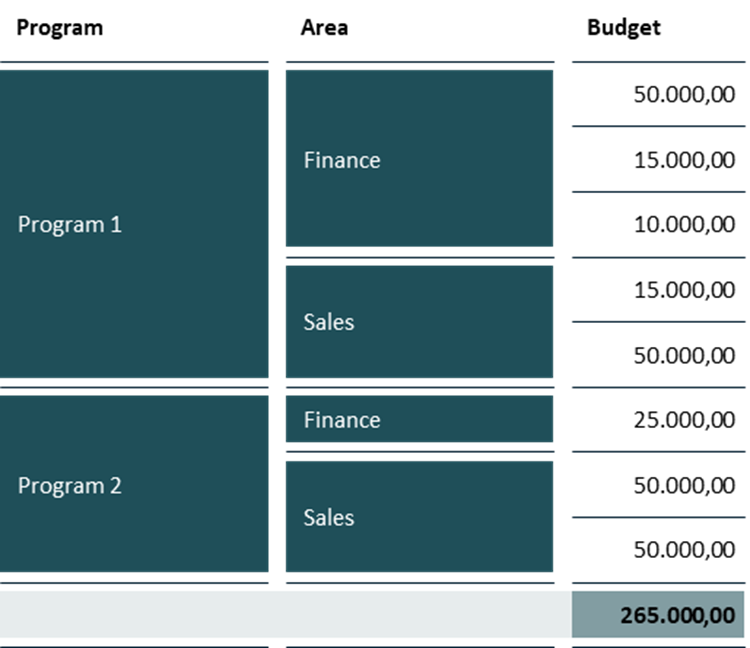
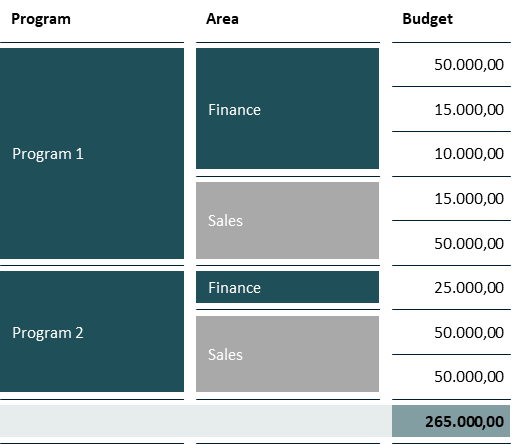
With the conditional format you can add additional styles based on the content of a cell in the Dynamic Grid. Let’s assume you have created the following Grid and you want to change the background color of the “Sales” items in the second column:

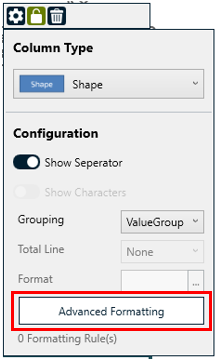
- Select that column for which you want to apply a conditional format
- Click on “Advanced Conditional Formatting” in the header menu

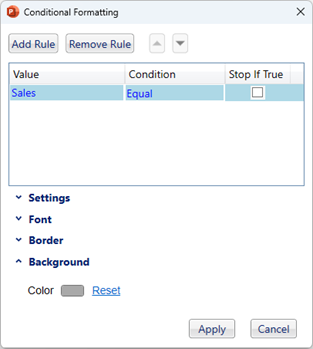
- Add a Rule, e.g. Value is equal to “Sales” and define your style, e.g. a grey background

- The conditional format will now be applied to all cells in the column which match the rule.

Grid Configuration #
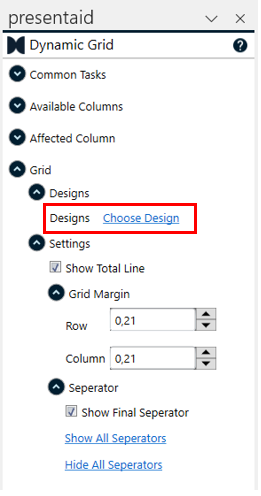
Designs #
With Designs you can apply different layout styles to the entire Dynamic Grid. This is useful if you want you apply different styles for different client or if you have different reporting formats within your company. How to create a Design.

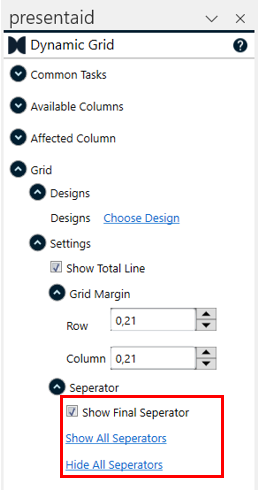
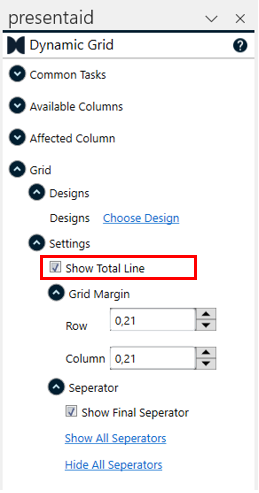
Total Line #
Enable or disable the total line of the Dynamic Grid.
Note: The total line is only shown for Number columns.
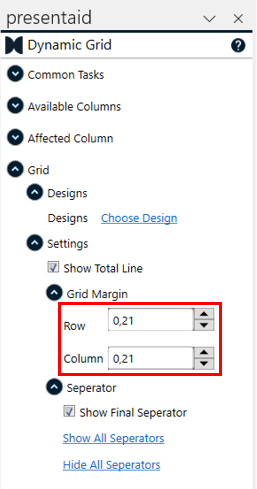
Grid Margin #
The margin defines the space between the columns and rows of the Dynamic Grid.
Seperator #
The seperators are the lines between each row of the Dynamic Grid. You can enable/disable them column by column or use this global configuration in the Grid settings pane.